telegreat中文版下载
html中的meta的作用-html中meta有哪些属性
1、META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者及其他元数据元数据可以被使用浏览器如何显示内容或重新加载页面,搜索引擎关键词,或其他 Web 服务调用每一个html页面都是需要写meta标签的页。
2、1meta标签是内嵌在你网页中的特殊html标签,包含着你有关于你网页的一些隐藏信息Meat标签的作用是向搜索引擎解释你的网页是有关哪方面信息的对于高级的搜索引擎来说,html 的meta 标签并不是什么新奇的东西但是无论。
3、ltmeta除了提供文档字符集使用语言作者等基本信息外,还涉及对关键词和网页等级的设定所以有关搜索引擎注册搜索引擎优化排名等网络营销方法内容中,通常都要谈论META标签的作用,我们甚至可以说,META标签的内容设计对于。

4、1META标签,是在HTML网页源代码中一个重要的html标签META标签用来描述一个HTML网页文档的属性,例如作者日期和时间网页描述关键词页面刷新等2作用META标签的内容设计对于搜索引擎营销来说是至关重要的一个。
5、meta标签是html标记head区的一个关键标签,提供文档字符集使用语言作者等基本信息,以及对关键词和网页等级的设定等,最大的作用是能够做搜索引擎优化SEO便于搜索引擎机器人查找分类,互联网应用应该要注意。
6、ltmeta 元素可提供有关某个 HTML 元素的元信息 metainformation这里的元信息指的什么 解释该网站的基础信息呀就像描述人的信息一样 名字,身高,年龄,而且还会描述很多其它特性如人是哪里的人,说的是。
7、一meta标签的组成meta标签共有两个属性,它们分别是。
8、从HTML代码实例中可以看到,一段代码中有3个含有meta的地方,并且meta并不是独立存在的,而是要在后面连接其他的属性,如descriptionKeywords标签的组成及其作用。
9、HTML 与 XHTML 之间的差异 在 HTML 中,ltmeta 标签没有结束标签在 XHTML 中,ltmeta 标签必须被正确地关闭提示和注释注释ltmeta 标签永远位于 head 元素内部注释元数据总是以名称值的形式被成对传递的。
10、TITLE 是网页的标题 META标签用来描述一个HTML网页文档的属性,例如作者日期和时间网页描述关键词页面刷新等参考资料lta href=quothtmquot target=quot_blankquot rel=quotnofollow。
11、meta共有两个属性,它们分别是。

12、meta属性在HTML中占据了很重要的位置如针对搜索引擎的SEO,文档的字符编码,设置刷新缓存等虽然一些网页可能没有使用meta,但是作为正规军,我们还是有必要了解一些meta的属性,并且能够熟练使用它们 1声明文档使用的字符编码ltmeta char。
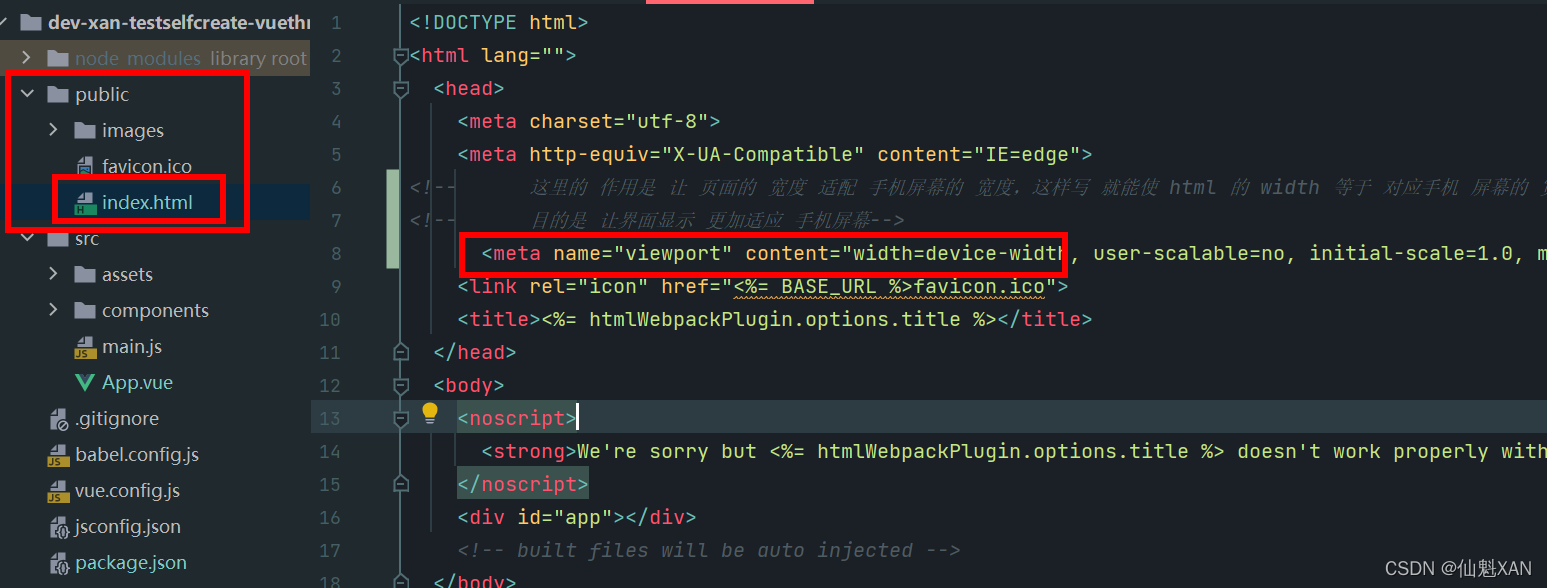
13、用来约束网页的表现形式,比如允许缩放,宽高等可以有多个meta。
14、XUACompatible是自从IE8新加的一个设置,对于IE8以下的浏览器是不识别的通过在meta中设置XUACompatible的值,可以指定网页的兼容性模式设置在网页中指定的模式优先权高于服务器中通过。
15、对于这种基础信息的描述,就会使用META的概念,使用META元数据来描述表本身放到HTML中也是一样的,HTML用来描述网页信息,但是HTML自己也有一些信息比如网页标题,网页描述,搜索关键字,这些信息也就称之为HTMLMETA信息。
16、不是一个整体每个ltmeta声明一个元信息,没有结束标签第二句的意思是当前HTML页面语言为中文 其中。
17、charset 属性规定在外部脚本文件中使用的字符编码如果外部文件中的字符编码与主文件中的编码方式不同,就用到 charset 属性。
18、meta是html语言head区的一个辅助性标签,位于文档的头部,不包含任何内容 标签的属性定义了与文档相关联的名称值对在你的问题 首先 name=quotviewportquot 该属性仅对移动端有效对PC端是无效的 width=devicewidth 定义该。
相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~

